Freebies : Fly To Top *BigBang G-Dragon
POSTED ON: Tuesday, 5 February 2013 @ 04:21 | 0 comments

Hari ni sambil nonton Setia Hujung Nyawa, ada mood nak buat freebies lagi...
Freebies Fly to The Top!
Kali ni version BigBang G-Dragon...
versi Korean male
Versi Nikhun 2PM

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwtjkETx-udG2b9CkH9pPtanvHjNixRnFL7O-u62uWT2GSUaHMAUJP2Q281MBy5rHpADGfDggz8awied9-h_tDZJTWfiO8KH04eSVGck8a86sWc50VUf-5dA4lbmShVComhJvxmgD1m0c/s1600/1.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQwl02WBjJw4q0M7flWyv6aRJ_eijfGA3OAjbNgm7bLtXVPorWax_mTvhReZtfUYyT1PY_JL_wJ8KI5S_ljBsyd1f6qnjac0yDeBVks3b6IcRcp5K2u8faJdKZB-Dv25csK-TFPkuY2is/s1600/6.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg86eziGRiqT-y3vV5fEOD256xOQ7H0yEcD42dyhD1mpBH9D12VcMKNwNnyvQXyyYfA4FPzTyeHhI3tTAwqZJrRVpFwLAHmlXiUmhLG_sEdEQ0OE_4Jm6u6MPx34EqJeLfZEVKuhe1ixmA/s1600/2.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPIWeXqTqT_L_ke-48qcGJ-Zd4O77qjV5cY6w-eQ6PV5ORwpfjgirdeAo_7NNlfqCDLoAV2DTgTtHL0czkgBNL6Lu_rGTPgzEKcUqA6T1xbGYyru43qiLC4BeEYLGOXYADOHZA-YPlAy0/s1600/3.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3W8KGGhMr1pv_7_74knoCQxPIrnR0EtZcdS2IxG4G_m0M6JIncCrgvHjmjxuY5ziN855oPBTPpEBQ1kB__FGRofRCajR9scsZLm9f589pJ9ZldF7CW6Mb8HYg5MD6djFBmudi1IJK1Nk/s1600/4.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQoM13Z4LiHOZl_ZTjhnCg9asQVpZ8jLUnsBBkQZU32hs-Kq8iT4FTQh6KTPTFgNq3q6LvoN4EpMO8qd5gZveOHvtS0wAuqazWB1WmnaCzIA7CU_XA1nt_GPD629HnFJotq0MIIgtE2Vs/s1600/5.gif
Nak Ambil ???
Highlight code ----> ctrl + F
View :
Labels: Freebies
Tutorial : adding friend with google connect!
POSTED ON: Sunday, 16 September 2012 @ 23:46 | 0 comments


Tutorial ini bagi pengguna blogskin.
Korang yang guna blogskin mesti tahu cara nak dapatkan adding friend with google connect ni kan.
alu dulu, tak perlu susah nak cari codenya sebab goole ade menyediakan cara mudah untuk dapatkan code google connect ni.
Tapi sejak mac lalu, cara itu tidak dapat dikesan lagi.
So, nak bagi senang , korang boleh cari code korang sendiri je.
ok Start the tutorial.
1. Tukarkan template classic (new blogger) yang anda guna sekarang kepada template designer.Jangan bimbang template classic korang tadi takkan hilang.
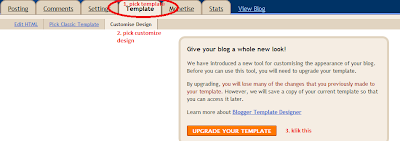
Template > Customize Design > Upgrade your templateKlik gambar kalau tak nampak
2. Bila dah upgrade, pilih mana-mana permulaan template design anda.
*Klik gambar untuk pembesaran
3. pergi ke Design > Edit HTML > Select layout Template
*Klik gambar untuk pembesaran
4. Pilih template minima dan save template
*Klik gambar untuk pembesaran
5. View blog dan right klik untuk View Open source blog anda
*Klik gambar untuk pembesaran
6. Ctrl+f dan search if (!window.google || !google.friendconnect) {
*Klik gambar untuk pembesaran
7. copy code yang bermula dari <script type="text/javascript"> hinnga locale: 'en_GB' },skin); </script> </div>(Jangan copy code di bawah sebab ini adalah code untuk blog SH, korang kena search sendiri code korang)
<script type="text/javascript">if (!window.google || !google.friendconnect) {document.write('<script type="text/javascript"' +'src="http://www.google.com/friendconnect/script/friendconnect.js">' +'</scr' + 'ipt>');}</script><script type="text/javascript">if (!window.registeredBloggerCallbacks) {window.registeredBloggerCallbacks = true;gadgets.rpc.register('requestReload', function() {document.location.reload();});gadgets.rpc.register('requestSignOut', function(siteId) {google.friendconnect.container.openSocialSiteId = siteId;google.friendconnect.requestSignOut();});}</script><script type="text/javascript">function registerGetBlogUrls() {gadgets.rpc.register('getBlogUrls', function() {var holder = {};holder.postFeed = "http://www.blogger.com/feeds/8131501295416637320/posts/default";holder.commentFeed = "http://www.blogger.com/feeds/8131501295416637320/comments/default";holder.currentBlogUrl = "http://epilogueforstudy.blogspot.com/";holder.currentBlogId = "8131501295416637320";return holder;});}</script><script type="text/javascript">if (!window.registeredCommonBloggerCallbacks) {window.registeredCommonBloggerCallbacks = true;gadgets.rpc.register('resize_iframe', function(height) {var el = document.getElementById(this['f']);if (el) {el.style.height = height + 'px';}});gadgets.rpc.register('set_pref', function() {});registerGetBlogUrls();}</script><div id="div-3lepx23r15hu" style="width: 100%; "></div><script type="text/javascript">var skin = {};skin['FACE_SIZE'] = '32';skin['HEIGHT'] = "260";skin['TITLE'] = "Followers";skin['BORDER_COLOR'] = "transparent";skin['ENDCAP_BG_COLOR'] = "transparent";skin['ENDCAP_TEXT_COLOR'] = "#666666";skin['ENDCAP_LINK_COLOR'] = "#5588aa";skin['ALTERNATE_BG_COLOR'] = "transparent";skin['CONTENT_BG_COLOR'] = "transparent";skin['CONTENT_LINK_COLOR'] = "#5588aa";skin['CONTENT_TEXT_COLOR'] = "#666666";skin['CONTENT_SECONDARY_LINK_COLOR'] = "#5588aa";skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#999999";skin['CONTENT_HEADLINE_COLOR'] = "#cc6600";skin['FONT_FACE'] = "normal normal 100% Georgia, Serif";google.friendconnect.container.setParentUrl("/");google.friendconnect.container["renderMembersGadget"]({id: "div-3lepx23r15hu",height: 260,site: "15543918713220190600",locale: 'en_GB' },skin);</script></div>
8. Savekan code yang anda cari di dalam notepad.
9. Kemudian tukar semula design template anda ke classic template seperti biasa.
10. copy code yang anda save tadi di mana-mana bahagian blogskin/template classic yang ingin anda letakkan.
11. preview dan Save.
selamat mencuba
Labels: tutorial blogskin














 My full name is Nurul Farhana , famously called as Sayuri Hana >.
My full name is Nurul Farhana , famously called as Sayuri Hana >. Useless Facts:
Useless Facts: